Insights
Saurabh Jain
Sep 9, 2024
When building a secure React application, implementing user authentication is paramount. React authentication libraries are commonly used for this, but securing APIs is a different challenge. That's where Oneloop shines by offering a comprehensive, specialized React component for API key management, authentication flow, and access control, enabling developers to quickly secure their APIs with ease.
React Authentication in Modern Applications
There are many React authentication libraries available for React applications that handle user authentication, such as Auth0, Firebase authentication, and Azure AD B2C. These tools streamline the authentication flow but often don't offer specialized API key management solutions. This is where Oneloop fills a gap by offering best practices for securing APIs and managing user credentials in a way that ensures scalability, user experience, and overall security.
Why API Authentication is Different from User Authentication
While user authentication in web applications focuses on securing social logins and user credentials for individual users, API authentication often involves securing machine-to-machine communication. Managing user data, sensitive information, and handling session management in an API-driven world presents unique challenges. Oneloop is designed to address these, providing user management tools and an intuitive interface for generating and managing API keys.
Oneloop's Embedded React UI: A Developer’s Best Friend
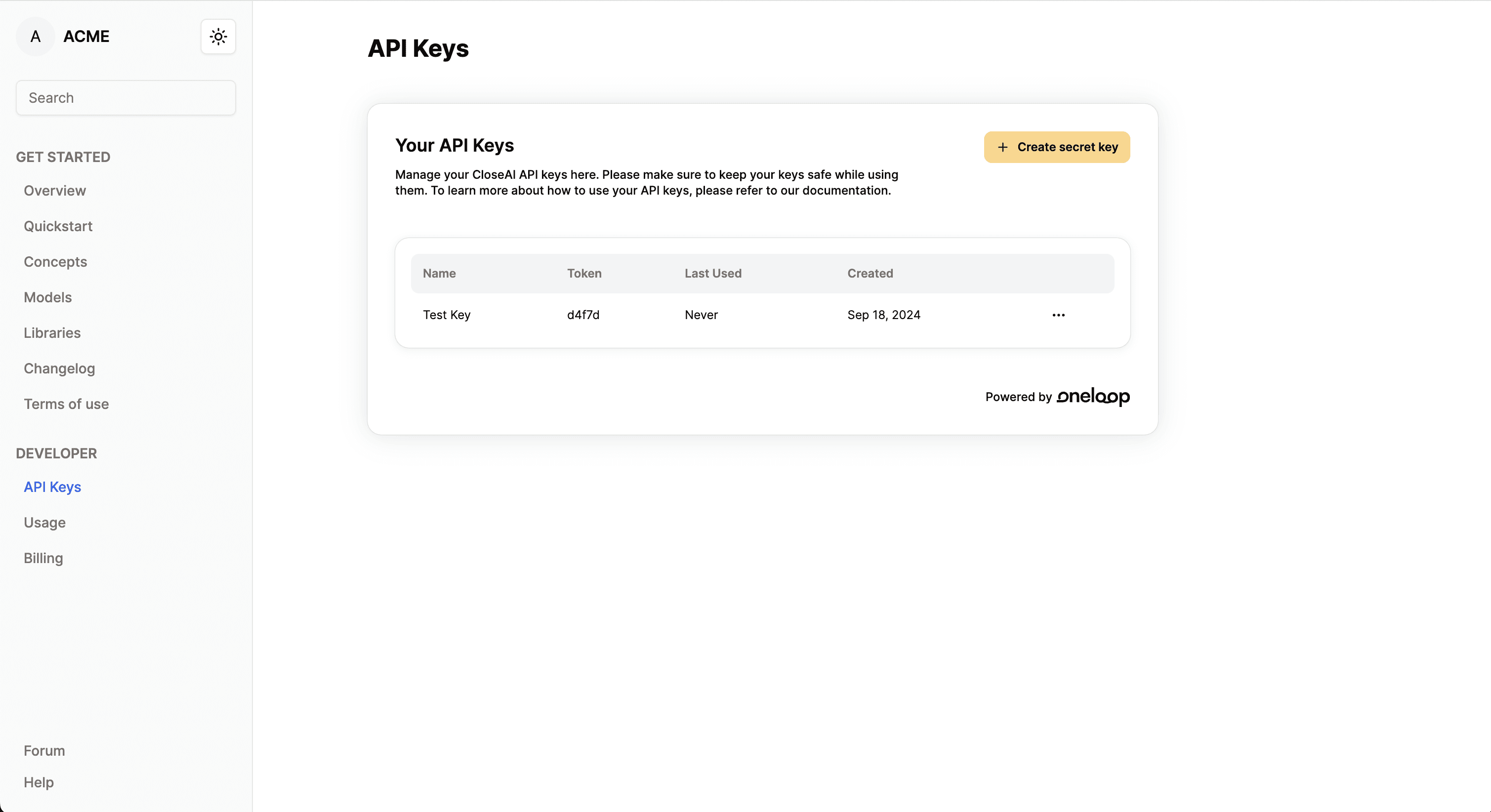
Oneloop offers a specialized React component designed to handle API authentication for React applications. With an auth provider like Firebase authentication, social login or Azure AD B2C, developers often focus on user authentication, but Oneloop extends this functionality by providing seamless API key management for APIs. Its embedded React JS UI allows you to manage API keys and permissions, track usage, and set access control in just a few clicks.
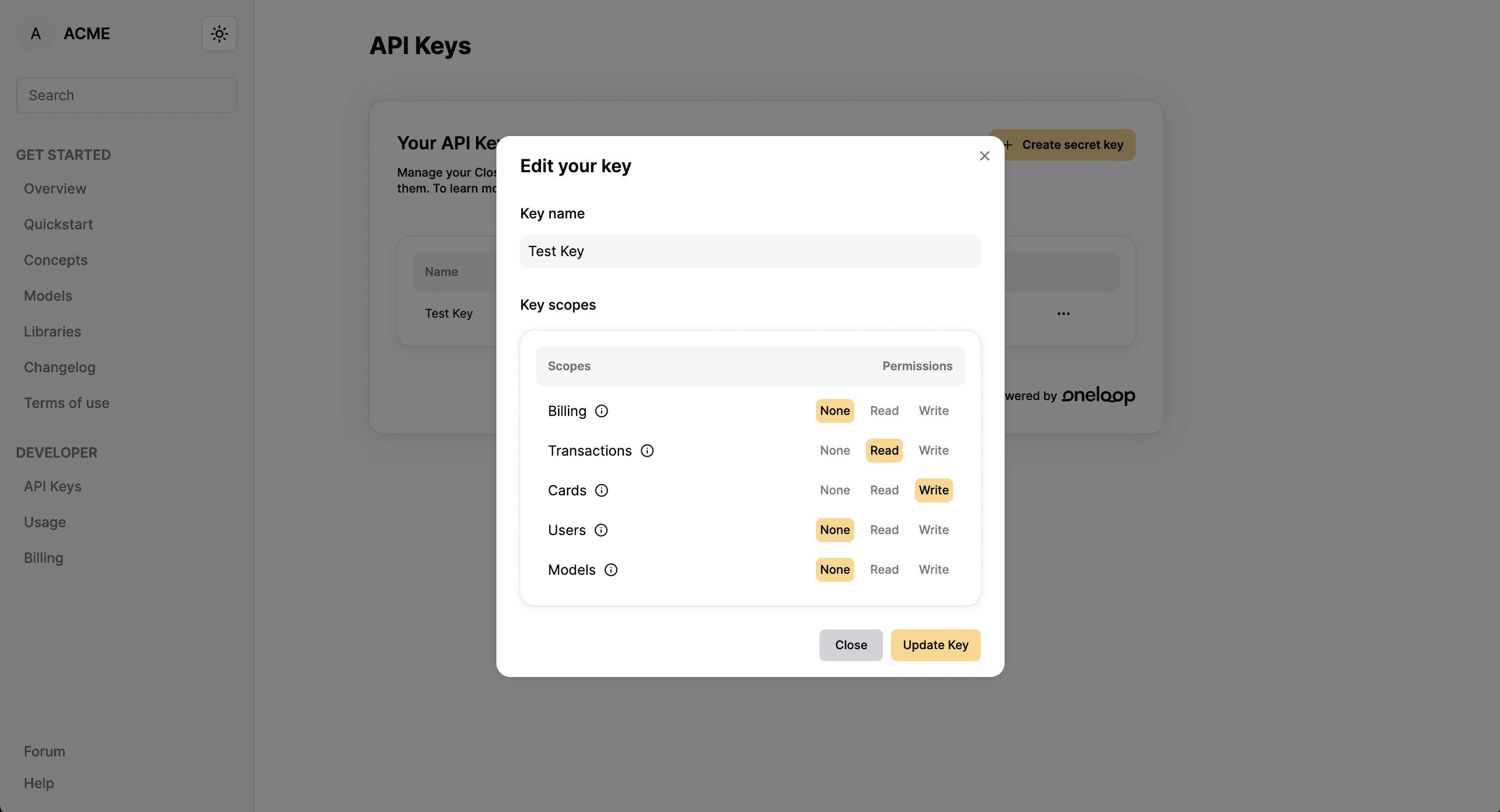
API Key Management and Permissions
Managing user credentials and ensuring secure access to your APIs has never been easier with Oneloop's API key management system. Developers can generate keys, assign them specific scopes, and set detailed access control for each API key, enhancing security and preventing misuse.


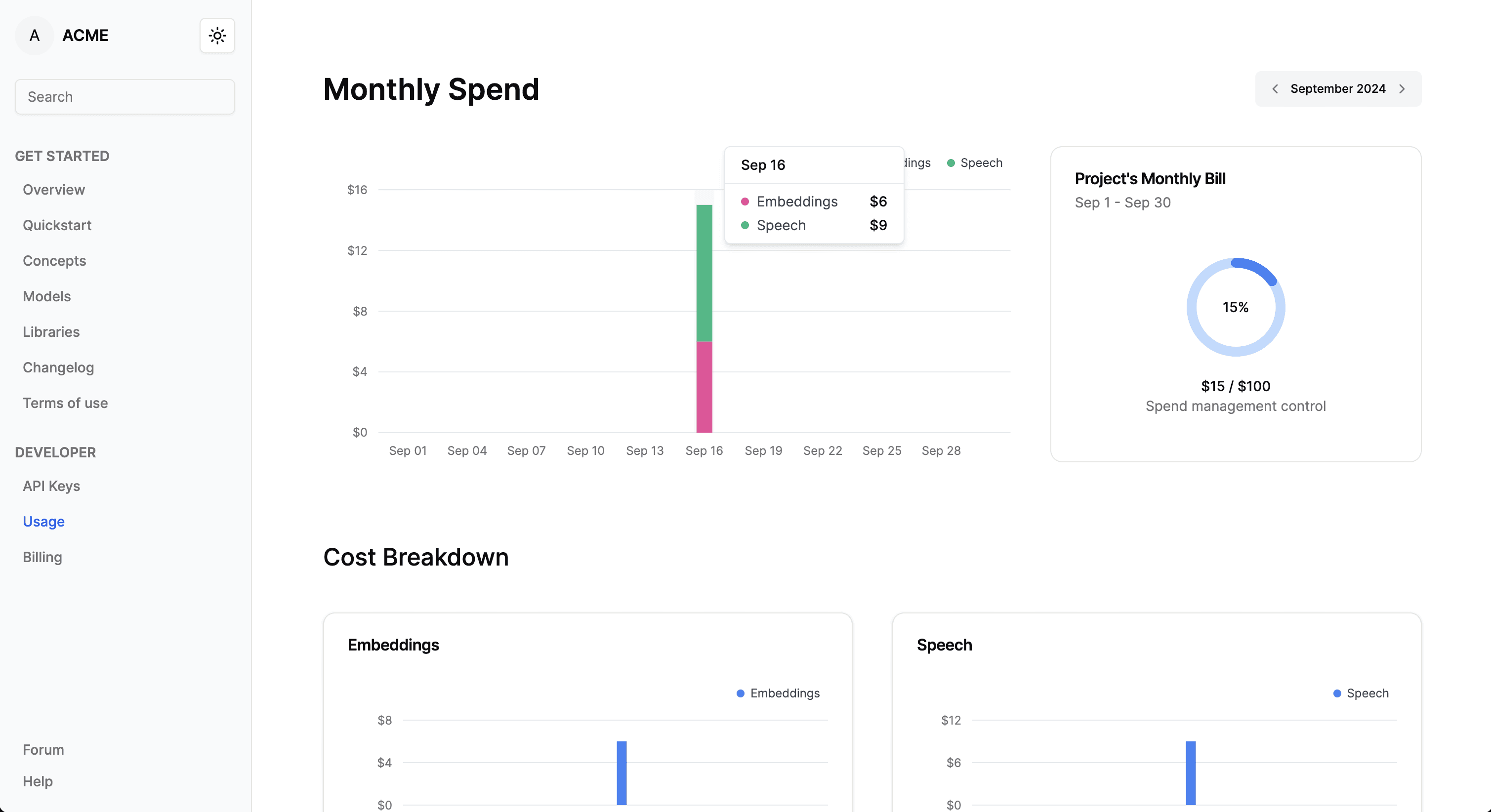
Rate Limiting and Usage Tracking
One of the standout features of Oneloop is the ability to implement rate-limiting, ensuring that your API remains performant even under heavy traffic. With real-time monitoring, you can view how each API key is used, providing better insights into traffic patterns and ensuring user experience is always optimized.
For example, with our embedded UI you can get real-time updates and pre-built UI that showcases usage to your users directly. Voila!

Common React Authentication Libraries
Several React authentication libraries are commonly used to handle user authentication in React JS projects. These libraries include:
Auth0: A popular solution for user authentication and social logins. It simplifies the authentication flow in React applications, allowing developers to quickly integrate social login options.
Firebase authentication: Known for its robust user authentication features, Firebase authentication supports email/password logins, social logins, and more. However, like other auth libraries, it doesn't focus on API key management.
Clerk and ProperAuth: Both offer specialized user authentication services that are great for handling user credentials in web and React applications but may lack robust support for API authentication.
Why Choose Oneloop for API Authentication?
For developers, startups, and SaaS platforms that rely on APIs, managing user data and securing your API's access is crucial. Oneloop’s React component ensures that developers can implement API authentication in just minutes, providing built-in best practices like rate limiting, real-time monitoring, and key management.
Authentication Flow for APIs
Unlike auth libraries that focus solely on user authentication, Oneloop provides a specialized API authentication system, allowing for comprehensive session management and access control. This enables you to secure your API with confidence while ensuring optimal user experience.
Conclusion
Oneloop’s embedded React JS UI is the perfect choice for developers looking to manage API authentication effectively. While auth libraries like Auth0 and Firebase authentication are fantastic for handling user authentication and social logins, Oneloop goes a step further by providing specialized tools for securing APIs and managing API keys, all within an intuitive, developer-friendly interface. Get started with Oneloop today and experience seamless API authentication in your React applications!
Check us out at docs.oneloop.ai for more information or email me at saurabh@oneloop.ai